Let’s create our first Node.js server using express framework
Prerequisite
Let’s get our hand dirty with npm
- Open CMD or Terminal in your system and make first make a workspace
$ mkdir first_server - Now navigate to our workspace
$ cd first_server - Now its time to initialize npm in our project to keep track of all dependency via
package.jsonfile fire command$ npm init - Provide the required data by
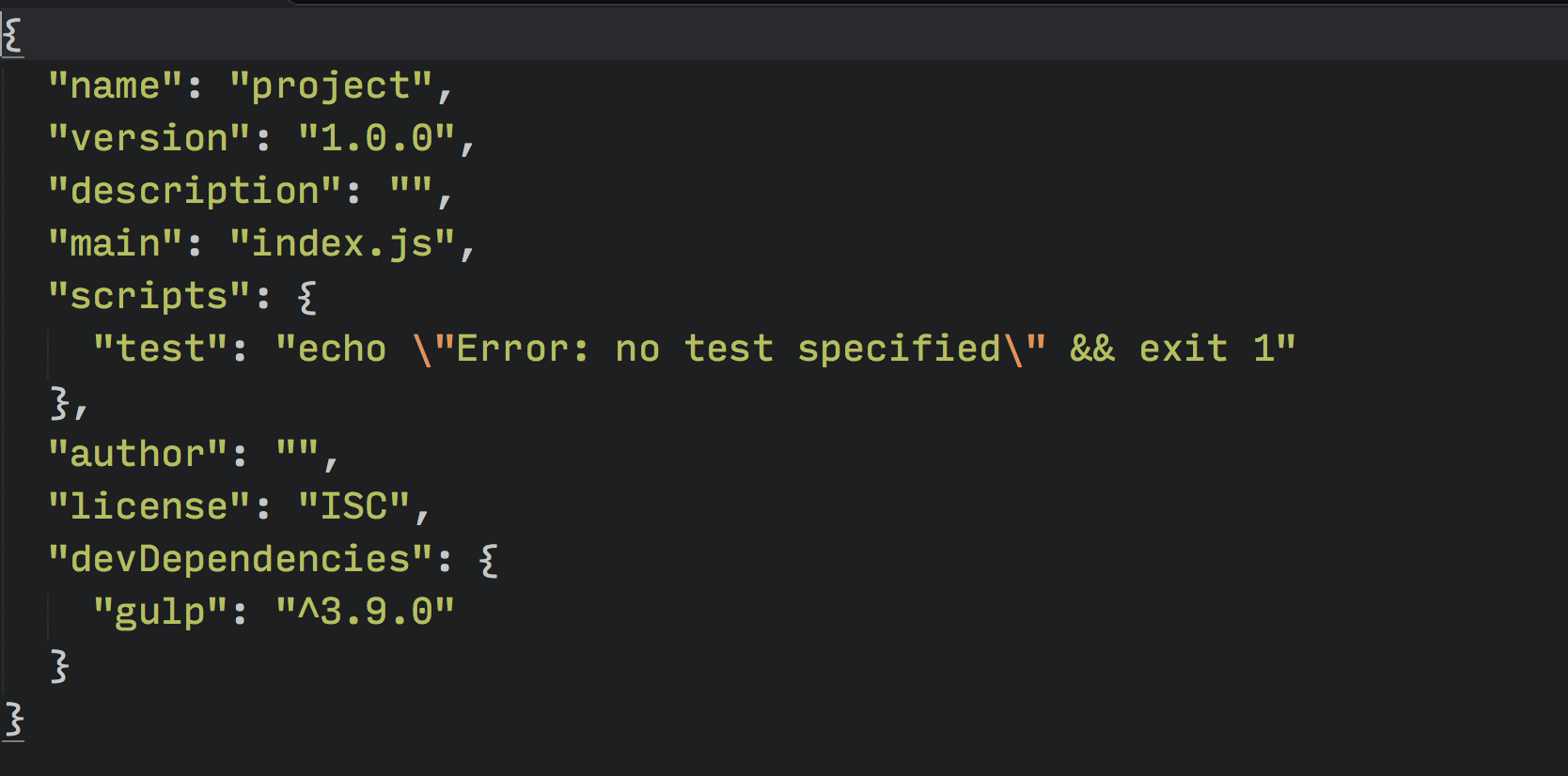
npm initand this command will create apackage.jsonfile in working directory package.jsonwill look like :
Let’s get our hand dirty with Express
Express
Fast, unopinionated, minimalist web framework for Node.js - Express
- Adding Express to your project is only an NPM install away:
$ npm install express --save - One of the most powerful concepts that Express implements is the middleware pattern.
Middlewares
You can think of middlewares as Unix pipelines, but for HTTP requests.

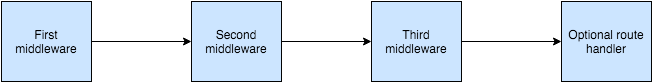
In the diagram we can see how a request can go through an Express application. It travels to three middlewares. Each can modify it, then based on the business logic either the third middleware can send back a response or it can be a route handler.
- Let’s write code for server using express middlewares
const express = require("express");
const app = express();
const PORT = process.env.PORT || 8000;
app.get("/",(req,res)=>{
return res.send("<h1>Hello World from our first Server</h1>")
});
app.listen(PORT,(err)=>{
if(err){
console.log('Error in creating server',err);
}
else{
console.log('Server is running at port: ',PORT);
}
});
Now open terminal and fire command
node index.jsand open browser and search forhttp://localhost:8000orhttp://127.0.0.1:8000/Bam in browser you will seeHello World from our first Server




Leave a Comment